はじめに
この4月よりスタイル・エッジLABOに新卒入社したK2です!
社会人生活にもだいぶ慣れ、落ち着いてきた今日この頃ですが、
エンジニアとしても日々成長できるよう毎日楽しんで業務に取り組んでおります。
ところでみなさん、このご時世なのでリモートで作業することや、
対面での会議などはなくなりビデオ会議などが増えてきているのではないでしょうか?

こういった背景から独自のビデオチャット環境を用意したい方向けに、
今回は
『Dockerと「Jitsi Meet」でビデオチャット環境を構築後、共有ドキュメントの「Etherpad」導入』
する手順をご紹介します!!
「Jitsi Meet」とは…
簡潔に説明すると、Jitsi Meetとは、オープンソースで開発された、
多人数同時ビデオ通話を可能にするWebRTCアプリケーションです。
アカウントを作成したりコンピューターにクライアントソフトをインストールしたりする必要はなく、
ウェブブラウザやスマートフォンから URL にアクセスするだけで、すぐにビデオ会議が利用できます。
ブラウザ以外にも、iOS や Android 対応のアプリが公開されています。
また、Jitsi Meetの特徴的な機能として以下の様な機能が存在します。
- 会議をYouTube Liveでストリーミングする
- 会議中にYouTubeビデオを再生する
- 複数人が同時に画面を共有することが可能
- 通話時間に制限がない
- Etherpadに基づく共有テキストドキュメントを利用可能
ビデオ会議ツールとして利用する場合はAWS等を用いてサーバーを用意することで利用可能です。
なお、この Jitsi Meet 用のサーバー環境は Docker に対応しています 。
そのため、自分のサーバー上にDocker Compose で起動する手順を今回はまとめました。
「Etherpad」とは
ウェブベースのオンラインエディタであり、オープンソースソフトウェアです。
複数人でテキストを同時に編集することが可能で、各々の編集した部分を対応する色で示すことも可能です。
また、チャット機能が存在するため、コミュニケーションを取りながらテキストを編集することも可能です。
Jitsi Meetでは設定を変更することでこちらのEtherpadを共有ドキュメントとして使用できます。
そのため今回Etherpadの導入までの手順を記載していきます!
想定する構築環境
下記は実際にローカルで動作した際の環境です。
Docker version 20.10.7 OS Ubuntu20.04
上記の通りLinux上での構築を想定しているので、Windowsの方はWSLを利用して構築しましょう。
また、Dockerを用いて構築するので事前にDocker Engine と Docker Compose のインストールを
行っておきましょう。
環境構築手順1(Jitsi Meet立ち上げまで)
それでは早速環境構築していきましょう。 公式の構築手順はこちらをご覧ください。
1. ソースコード入手
まずはJitsi Meetのソースコードをこちらから取得します。
ソースコードは作業用のディレクトリを作成し、保管することをお勧めします。
2. .env作成
cp env.example .env
.env内にはJitsi Meetの動作に必要な設定値などが含まれるため、
個人でカスタマイズする場合は環境変数を変更した際の影響範囲を理解しておきましょう。
3. .env内の各コンテナパスワードを設定
bash ./gen-passwords.sh
または
./gen-passwords.sh
.envにあるコンテナパスワードは設定されていないので、
あらかじめ用意されたシェルスクリプトを実行し設定します。
4. コンフィグディレクトリの作成
mkdir -p ~/.jitsi-meet-cfg/{web/letsencrypt,transcripts,prosody/config,prosody/prosody-plugins-custom,jicofo,jvb,jigasi,jibri}
5. コンテナの起動
docker-compose up -d
6. ブラウザアクセス
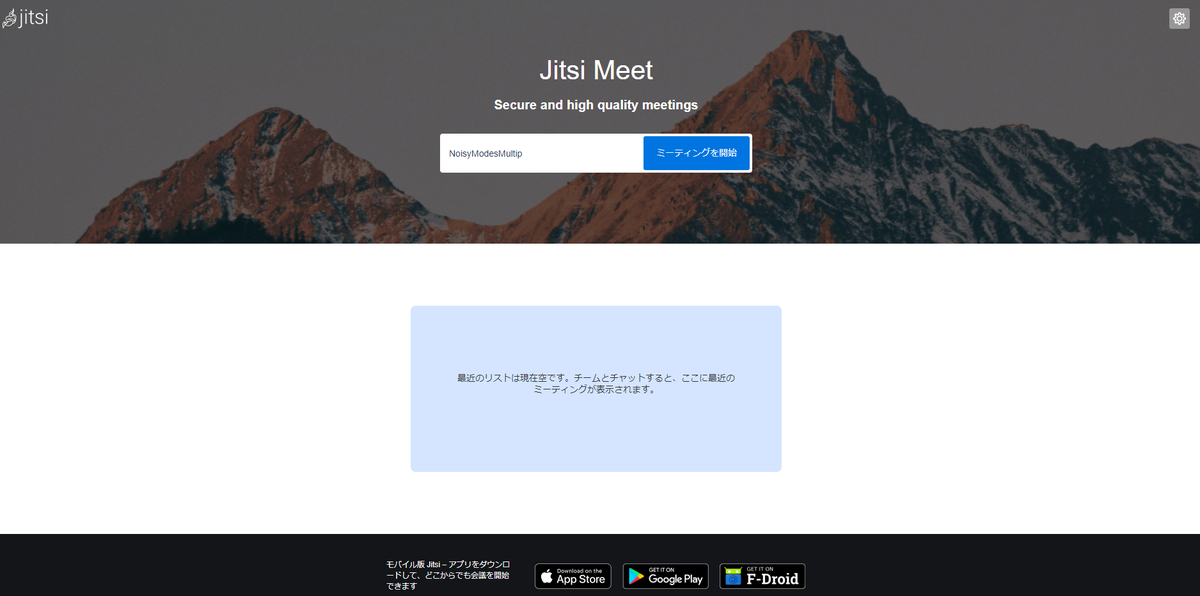
ここまでの手順が終わるとブラウザアクセス可能になっており、以下の画面が表示されていれば
Jitsi Meetを無事導入できています。

環境構築手順2(Etherpad導入まで)
Etherpadはデフォルトでは使用できないため、次の手順に従って実装します。
1. .envファイルを編集
.envファイルの92行目付近のコメントを外す。
ETHERPAD_URL_BASE=http://etherpad.meet.jitsi:9001
95行目付近のコメントを外し、以下の様に編集
ETHERPAD_PUBLIC_URL=https://localhost:8443/etherpad/p/
こちらのコメントを外す記載は公式ドキュメントにはなかったため、詰まりどころでした。
これまでの手順でのJitsi Meetと同様のオリジンにすることでクロスオリジンを回避する
ことができ、Etherpadを利用可能になります。
2. 共有ドキュメントを開くボタンの追加
~/.jitsi-meet-cfg/web/にcustom-config.jsを作成し以下内容を追記します。
config.toolbarButtons = [
'microphone', 'camera', 'closedcaptions', 'desktop', 'embedmeeting', 'fullscreen',
'fodeviceselection', 'hangup', 'profile', 'chat', 'recording', 'tileview',
'settings', 'raisehand', 'etherpad', 'sharedvideo', 'livestreaming',
'videoquality', 'filmstrip', 'invite', 'feedback', 'stats', 'shortcuts',
'help', 'mute-everyone', 'mute-video-everyone', 'security'
];
Etherpadの項目があるかどうかを確認しましょう。
3. コンテナの起動
docker-compose -f docker-compose.yml -f etherpad.yml up -d
etherpadを追加したため、etherpad.ymlファイルを指定します。
4. ブラウザアクセス
通話画面に入り、詳細アクションを選択した後に共有ドキュメントを開くボタンを押し、
以下の画面が表示されていれば無事導入できています。

Etherpad導入までの手順でした!
最後に
いかがでしたでしょうか。
Jitsi Meetはこの他にも様々な拡張機能を持つだけではなく、既存のソースコードを編集することで
自分好みのビデオ会議ツールにカスタマイズすることも可能です。
ビデオ会議ツールを選ぶのに悩んでいる方、自分だけのビデオ会議ツールを作成したい方等は
是非触れてみてはいかがでしょうか。
☆スタイル・エッジLABOでは、一緒に働く仲間を募集しています☆
もし興味を持っていただけましたら、採用サイト↓も覗いてみてください!
recruit.styleedge-labo.co.jp