はじめに
こんにちは!スタイル・エッジ・グループのKYTです。
現在私はAmazon ECS(以下ECS)のAWS Fargate(以下Fargate)にて、
弊社のシステムを運用できないか試行錯誤中です。
今回はそんな中で学んだECS Execについて書きたいと思います。

ECS Execとは
ECS Execは、ECSで実行中のコンテナにログインするための機能です。
この機能の画期的なところは、Fargateではできなかった各コンテナへのログインを可能にした点です。
ECS Execの登場以前、Fargateで起動したコンテナは原則ECSコンソールを駆使して状態を確認することしかできませんでした。
ECS Execの登場でコンテナにログインできるようになり、内部から状態確認ができるようになりました。
トラブル時の解析がより細かなレベルでできることなどから運用において大変心強い機能です。
また、ECS ExecはAWS Systems Manager (SSM) セッションマネージャーを使用して接続することから、
セキュリティグループのインバウンドポートを開いたり、SSH キーを管理したりする必要がありません。
Fargateのプラットフォームバージョン1.4.0以降を利用した場合、
ユーザーが手作業でSSMエージェントをインストールする必要もなく使いやすいのもこの機能のポイントです。
実際に使ってみる
それでは実際にECS Execでログインするまでの手順を追っていきたいと思います。
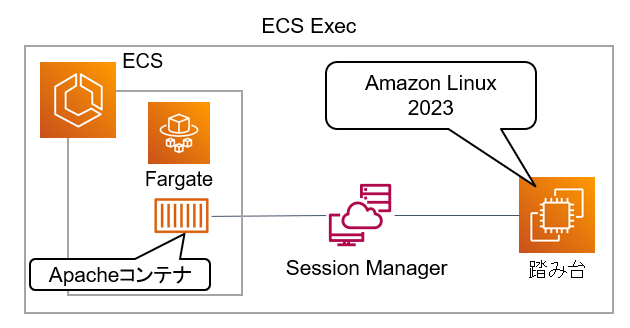
今回は、ECR Public Galleryで提供されているApacheのイメージからコンテナをFargate上に作成し、
Amazon Linux 2023の踏み台サーバーから操作を行うという環境で進めます。
Apacheコンテナはすでに作成済みで、
aws configureコマンドにてIAMの認証情報も登録できた状態から進めていきます。
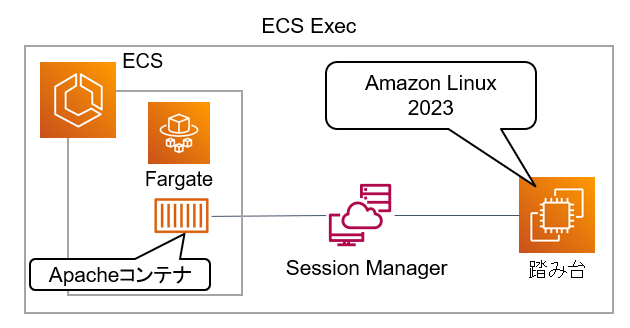
構成を簡単に図でまとめると以下のようになります。

なお、Apacheコンテナの作成は下記のクラスメソッドさんの記事が大変参考になります。
【初心者向け】Amazon ECSでApacheを起動したい~新コンソール版~ | DevelopersIO
それではやっていきましょう!
ECS Execはセッションマネージャーを使ってログインをすることから、
AWS CLIにセッションマネージャープラグインをインストールする必要があります。
ということで早速踏み台にインストール!
sudo dnf install -y https://s3.amazonaws.com/session-manager-downloads/plugin/latest/linux_64bit/session-manager-plugin.rpm
ECSからセッションマネージャーにアクセスするためのポリシーの作成
ECSからセッションマネージャーにアクセスするためにIAMポリシーを作成します。
今回はEcsExecPolicyという名前で作ります。中身は以下の通りです。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"ssmmessages:CreateControlChannel",
"ssmmessages:CreateDataChannel",
"ssmmessages:OpenControlChannel",
"ssmmessages:OpenDataChannel"
],
"Resource": "*"
}
]
}
タスクに紐づける実行ロールの作成
続けて、作成したEcsExecPolicyをアタッチするIAMロールを作成します。
今回ロールの名前は、EcsExecRoleとしました。
「信頼されたエンティティを選択」での設定内容は以下の画像の通りです。

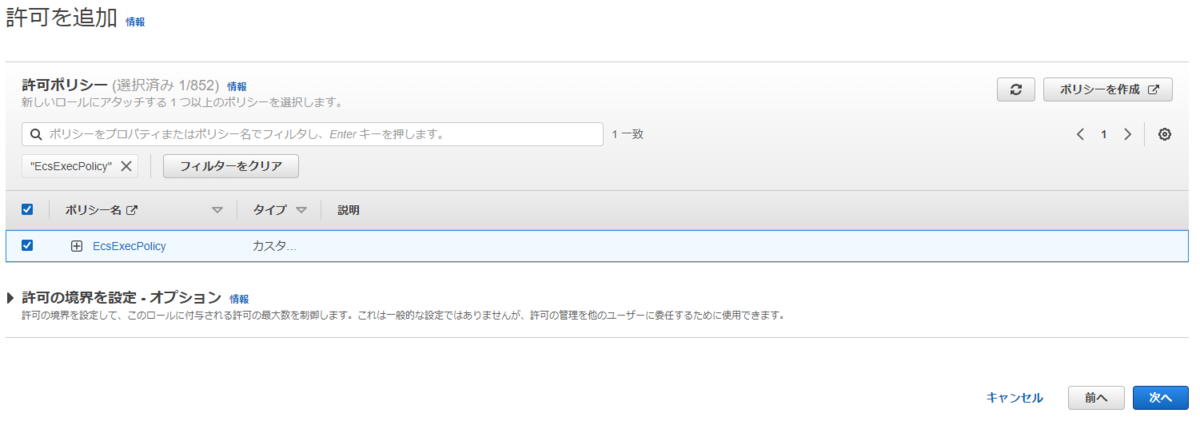
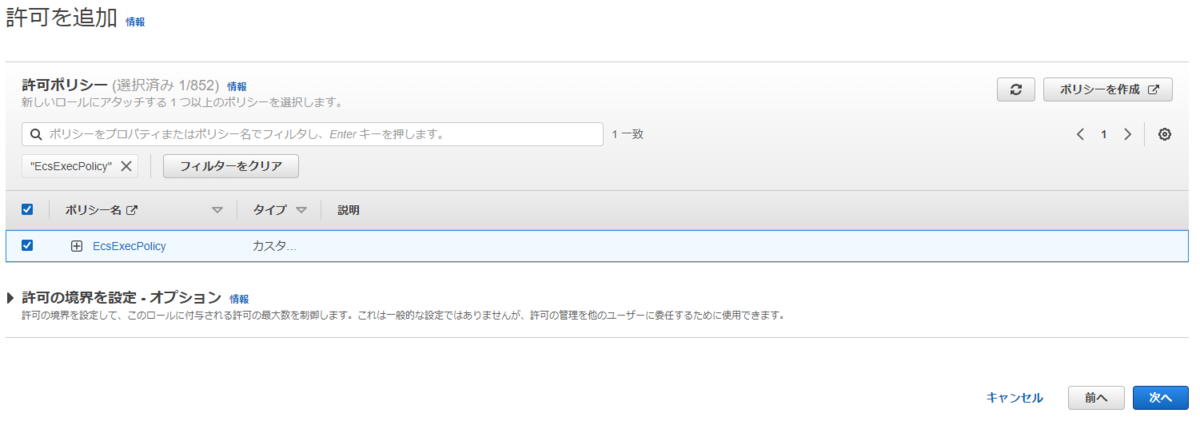
次に出てくる「許可を追加」で、EcsExecPolicyをアタッチします。

タスク定義の新しいリビジョンの作成からタスクロールを指定する
ECSのコンソールに移り、Apacheコンテナを動かすタスク定義を選択し、
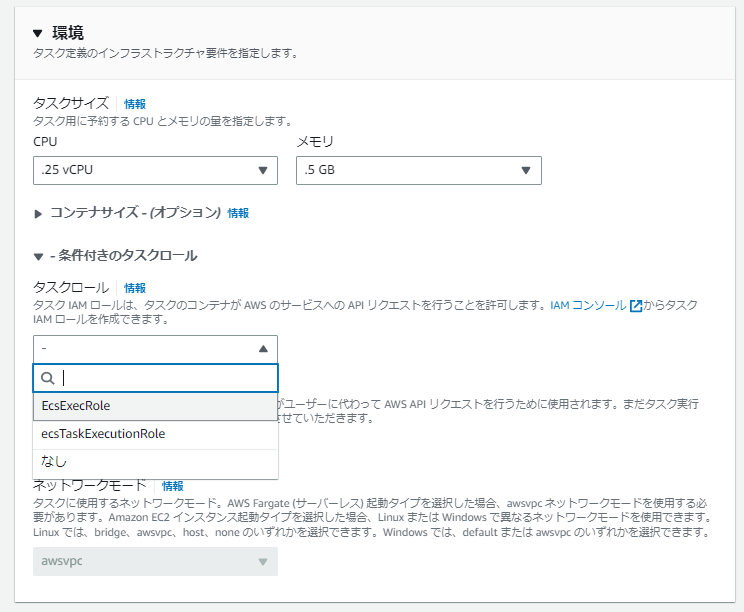
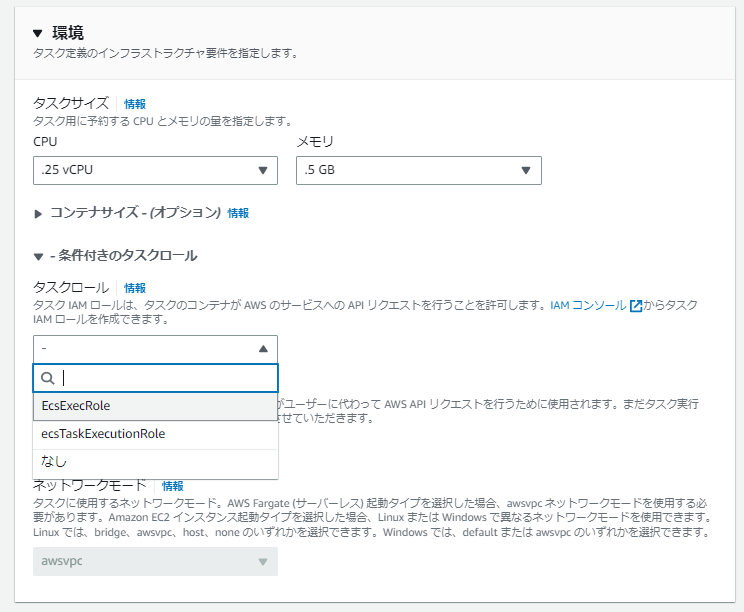
「新しいリビジョンの作成」からタスクロールの選択をします。
ここで、作成したEcsExecRoleを指定し、そのまま作成します。
 ※タスクへのCPU、メモリの割り当ては最小構成で作成しています。
※タスクへのCPU、メモリの割り当ては最小構成で作成しています。
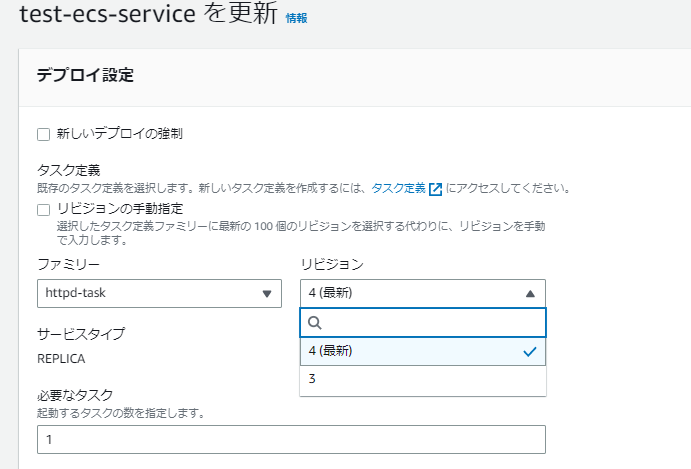
サービスからタスク定義のリビジョンを最新のものにする
タスクロールの設定に伴い、タスク定義のリビジョンが新しくなりました。
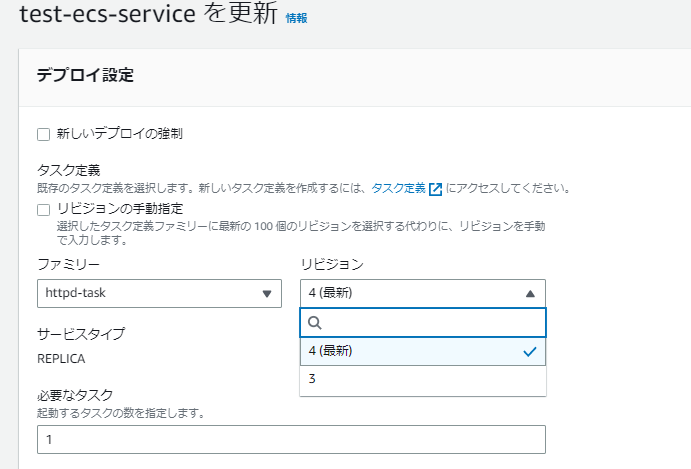
それに合わせて、ECSのコンソールからサービスで紐づけるタスク定義のリビジョンに最新のものを指定しましょう。
 ※画像では4が最新のリビジョンになっています。
※画像では4が最新のリビジョンになっています。
サービスに対するECS Execを有効にする
踏み台に戻りAWS CLIからサービスに対してECS Execの機能を有効にします。
デフォルトだと無効になっているため、有効化しないとECS Execが使用できません。
aws ecs update-service --cluster {クラスター名} --service {サービス名} --enable-execute-command
あらためてタスクを起動する
ECS Execの機能が有効になるのは、次に起動するタスクからになります。
ということで、踏み台から以下のコマンドを使い新しくタスクを起こしなおしましょう。
aws ecs update-service --force-new-deployment --cluster {クラスター名} --service {サービス名}
コンテナにログイン
いよいよ踏み台からコンテナにログインです。新しく起動したタスクのIDをコピーして以下のコマンドを実行してみましょう!
aws ecs execute-command --cluster {クラスター名} --task {タスクID} --container {コンテナ名} --interactive --command "/bin/bash"
問題がなければ
The Session Manager plugin was installed successfully. Use the AWS CLI to start a session.
Starting session with SessionId: ecs-execute-command-…
と出てコンテナの操作ができるようになります!
ちょっとした注意事項
以上で無事コンテナには入れるのですが、気をつけないといけないことがあります。
それは、コンテナにpsやtopなど調査で使うコマンドが入っておらず、
ログインはできたけど確認ができないという場面に遭遇することです。
※今回使用したApacheのコンテナにもpsやtopコマンドは入っておりません。
実際にFargateを使う場面ではDockerfileで作りこんだイメージを使うことになるでしょうから、
その際に調査用のコマンドも忘れずに含めておきましょう!
おわりに
今回はECS Execを使用してログインするまでの手順を紹介いたしました。
Fargateでもコンテナのなかに入れるようになったことで、
運用上の安心感が以前より増したなあと個人的には感じております。
今回の記事が少しでも健やかなコンテナライフにつながれば幸いです。
そんなことをしている私が働くスタイル・エッジ・グループでは、
一緒に働く仲間を募集しています。
もし興味を持っていただけましたら、採用サイト↓も覗いてみてください!
recruit.styleedge-labo.co.jp